「磯田三雄 作品展」(絵画展)
2024年4月20日(土)~ 2024年5月26日(日)
休館日:月曜日・祝休日
(土曜日、日曜日と重なる場合は開館)
3階展示室「磯田三雄 作品展」では、磯田氏がイラストレーターとして各方面に提供した作品の原画を約75点展示します。
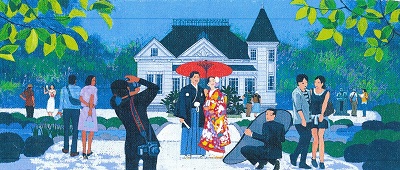
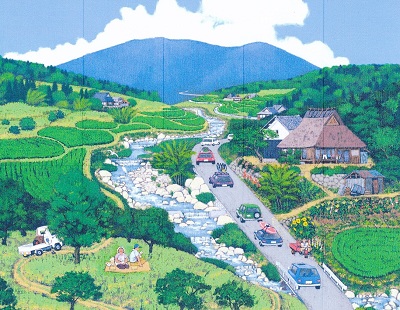
磯田氏が題材とするのは里山の景色や四季折々の田舎の暮らし、ノスタルジックな街角の風景と風俗です。色とりどりの草花が咲くあぜ道の両側に青田が広がり、広縁のある茅葺屋根の家が点在する集落で営まれる日常の一コマがほのぼのと描かれ心を和ませます。また、ボートから降りる女性に手を差し伸べる青年、バスガイドを囲んで記念撮影する修学旅行生など、素朴な情景がユーモアを交えて描かれた作品は、鑑賞者の経験と共鳴し笑みを誘います。